What's Included
Use the Arrow keys to move up and down and select items from the search results.
Powered by finsweet filters and load attributes to load items dynamically (Performance).
Redirect to a Specific CMS template | Redirect the filter page with pre-selected filter.
Show search result on either input focus or when user enter value in input.
Customize the design how ever you want. Required just three attributes.
How To Use
Add script to your page
Setup the finsweet
Setup finsweet filters and load attributes on collection list that you want to predictive search work.
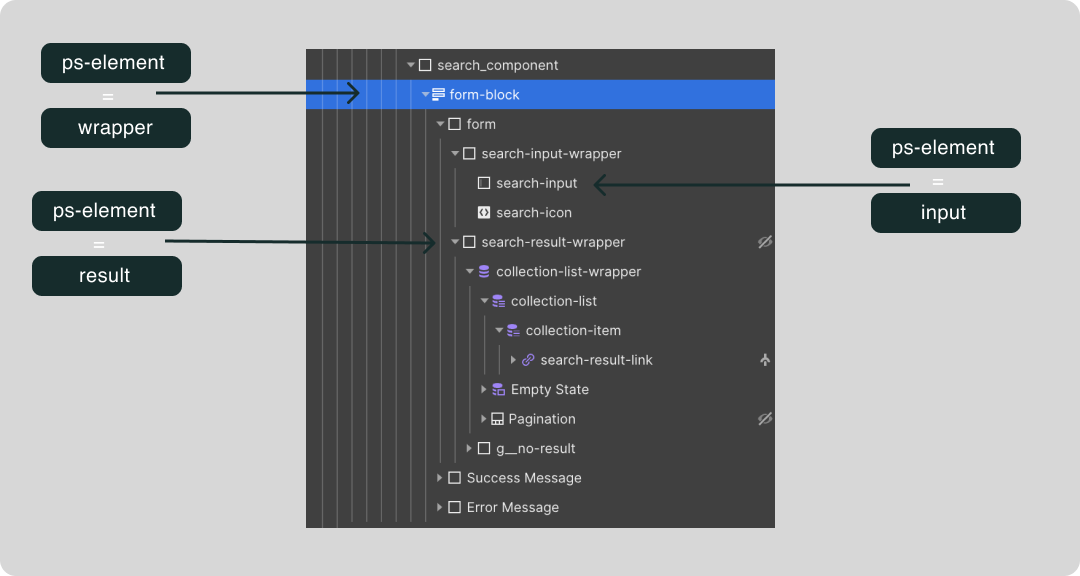
Required Attributes
Search Wrapper
This will description of where to apply that attrbute
Search form input
This will description of where to apply that attrbute
Search Result Wrapper
This will description of where to apply that attrbute

Optional Attributes
Add any of these attributes to predictive search wrapper element ps-element = wrapper
Search Type
Redirect to CMS template Page for filtered Item.
This is default value.
Search Type
Redirect to filter page with that filter pre-selected.
Required Step:
This is reduired attribute if you set search type filter.Set url of the filter page where you want to redirect.
Search Trigger
Show the search result when input get focus.
This is default value.
Search Trigger
Show the search result when user enter value in the input.
Input Active Class
Add an active class to a INPUT element when it is selected.
The default Class name is active-input
Note: Don't include dot before the class name.
Search Result Active Class
Add an active class to a result wrapper element. Can be used to add subtle animation as result wrapper get shown.
The default Class name is active-result
Note: Don't include dot before the class name.
Item Active Class
Add an active class to a Item when use UP and DOWN arrow key to select next and previous element.
The default Class name is active-item
Note: Don't include dot before the class name.
Tips:
Add this CSS in head of Page/Project, this will not let the user to interactive with input when there is item is loaded. As soon as items are available for being search JS code to enable the user to interact with input.
input[ps-element] {
pointer-events:none;
}
</style>
